数字点阵的动画实现
预览

原理
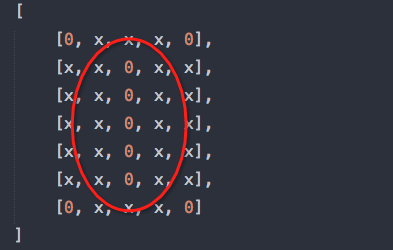
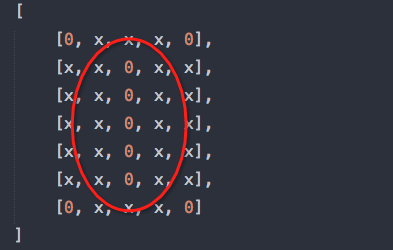
数字0的js数组点阵,7x5个 span 元素拼出一个数字出来,同样的方法实现 1-9 的数字
动画效果使用 css3 的 keyframes 实现
[
[0, 1, 1, 1, 0],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[0, 1, 1, 1, 0]
]

数字0的js数组点阵,7x5个 span 元素拼出一个数字出来,同样的方法实现 1-9 的数字
动画效果使用 css3 的 keyframes 实现
[
[0, 1, 1, 1, 0],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[0, 1, 1, 1, 0]
]
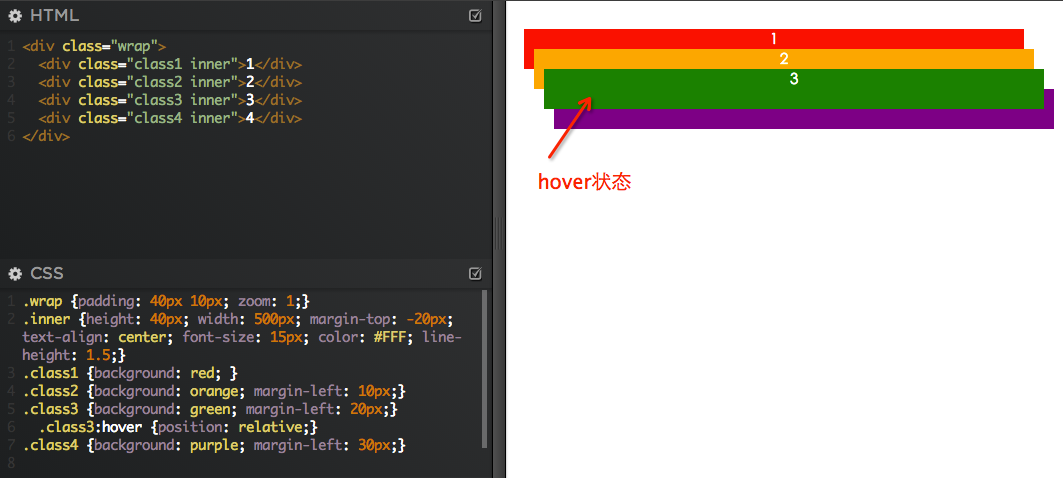
本文的由来,在看 一淘九宫格的面试题 这篇文章的时候,发现 雨夜带刀 的实现方案没有使用z-index实现了层级的更改效果,于是便产生了好奇;问过几个前端,无果;经过一番google之后,得以下文档:
Standard blocks (DIV #5) in the normal flow, without any positioning property, are always rendered before positioned elements, and appear below them, even if they come later in the HTML hierarchy.
Positioned elements without z-index applied or z-index: 0 are on a higher stacking level than non-positioned elements.
大概意思是:
没有指定z-index的时候,定位元素要晚于非定位元素渲染,这样使得定位元素拥有更高的显示层级。

参考:
small标签,word-break: break-all; 在chrome下面正常换行,而在ie下面不起作用
ie下的word-break: break-all; 貌似在block元素上才会起作用,加上display: block; 就可以了。
There will be three new appearance constants for buttons. They are push-button, bevel-button and button. input will be using push-button by default. This constant maps to the Aqua system button. When this appearance constant is specified, the only way to disable the Aqua look will be by setting the appearance constant to none (which will give you a completely blank slate on which to build your own button look) or by specifying your own background and border properties. Specifying the background/border will result in the Aqua appearance being disabled and a more platform-neutral look being used.
来自:https://www.webkit.org/blog/28/buttons/
/* 指定border或者background就可以了 */
input[type=submit] {
border: 1px solid #CCC;
/* background: red; */
}less sass stylus都可以用来简化css的书写,我选用stylus主要有以下几点原因:
其中有一点蛋疼的是,哥没找到怎么设置输出css的缩进字符,个人还是比较喜欢用tab缩进。安装完nodejs后安装stylus和nib
npm install stylus nibWindows7的都安装到C:\Users\用户名\node_modules\stylus目录下了,使用nib的时候,要
stylus --include C:\\Users\\用户名\\node_modules\\stylus test.stylnib库中定义好了很多常用的css,可以直接调用,方便很多。
/* IE系列的专用hack使用时请注意顺序可能会有影响 */
.hack { background: #ff0\9; } /*IE*/
.hack { background: #f0f\0; } /*IE89*/
.hack { background: #f00\0/; } /*IE8*/
.hack { +background: #0f0; } /*IE67*/
.hack { _background: #00f; } /*IE6*/
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) { head~body .hack { background: #ccc; } } /*Opera*/
@media screen and (-webkit-min-device-pixel-ratio:0) { .hack { background: #f60; display: block; } } /* Webkit */
@-moz-document url-prefix() { .hack { background: #fff; } } /* Firefox */有什么问题请留言!
IE下input的padding是根据input里面的值的长度来的,当值的长度小于input的长度时input的左右padding表现在框上面,而当值的长度大于框的长度时,padding则表现在值上面,只有把值拖到最后面的时候才能看见padding。
这和标准浏览器有很大的区别,也是很头疼的地方。所以在IE下最好使用margin,而不是padding。
项目中经常会遇到多行文本或未知宽高的图片垂直居中,同事提供的一种近乎万能的方法,备份下来:
据英国媒体报道,本月10号,自2000年以来历时最长的月全食将发生,全球多个地区如半个非洲、中东地区、包括中国在内的亚洲中部等地区以及澳大利亚西部的人们均可以观察到这次月全食。
#text { width: 400px; height: 400px; border: 1px solid #f00; display: table-cell; vertical-align: middle; position: relative; }
#text .box { *position:absolute; *left: 0; *top: 50%; }
#text .box p { *position: relative; *top: -50%; }2011年12月14日更新css如下:(支持最外层元素浮动)
.text { width: 400px; height: 400px; border: 1px solid #f00; display: table; vertical-align: middle; text-align: left; *position: relative; }
.text .box { display: table-cell; vertical-align: middle; *position:absolute; *top: 50%; }
.text .box p { *position: relative; *top: -50%; }demo下载:vertical.zip
是不是经常有的时候子标签的margin变成了父标签的margin了,嗯哼,试试下面的。
/*任选一个*/
overflow:hidden;
zoom:1;
border-top: 1px solid #ccc;是不是a标签下的img标签下方都是有嗲空隙的?那是因为img标签是内联元素,默认是按照baseline对齐的,犹如那英文四线格中的第三根线。解决办法:
/*清除浮动的良药啊*/
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden}
.clearfix{*zoom:1;}...