媒体中心设计分享
更详细的内容可以查看文章结尾的PDF
媒体文件处理
magic bytes 校验
扩展名校验
文件名校验
mime校验
速率限制
图片的处理
- (水印颜色的优化) 颜色深浅的判断
- 图片中心的判断
- 颜色色差的聚类
音频的处理
视频的处理
http api跨域
iframe
同源策略,document.domain = tool.lu
jsonp
这种跨域实际上是在页面中动态插入一个 <script> 标签,然后在被加载的脚本中执行当前网页里的函数;显而易见,只支持GET请求。
ajax2
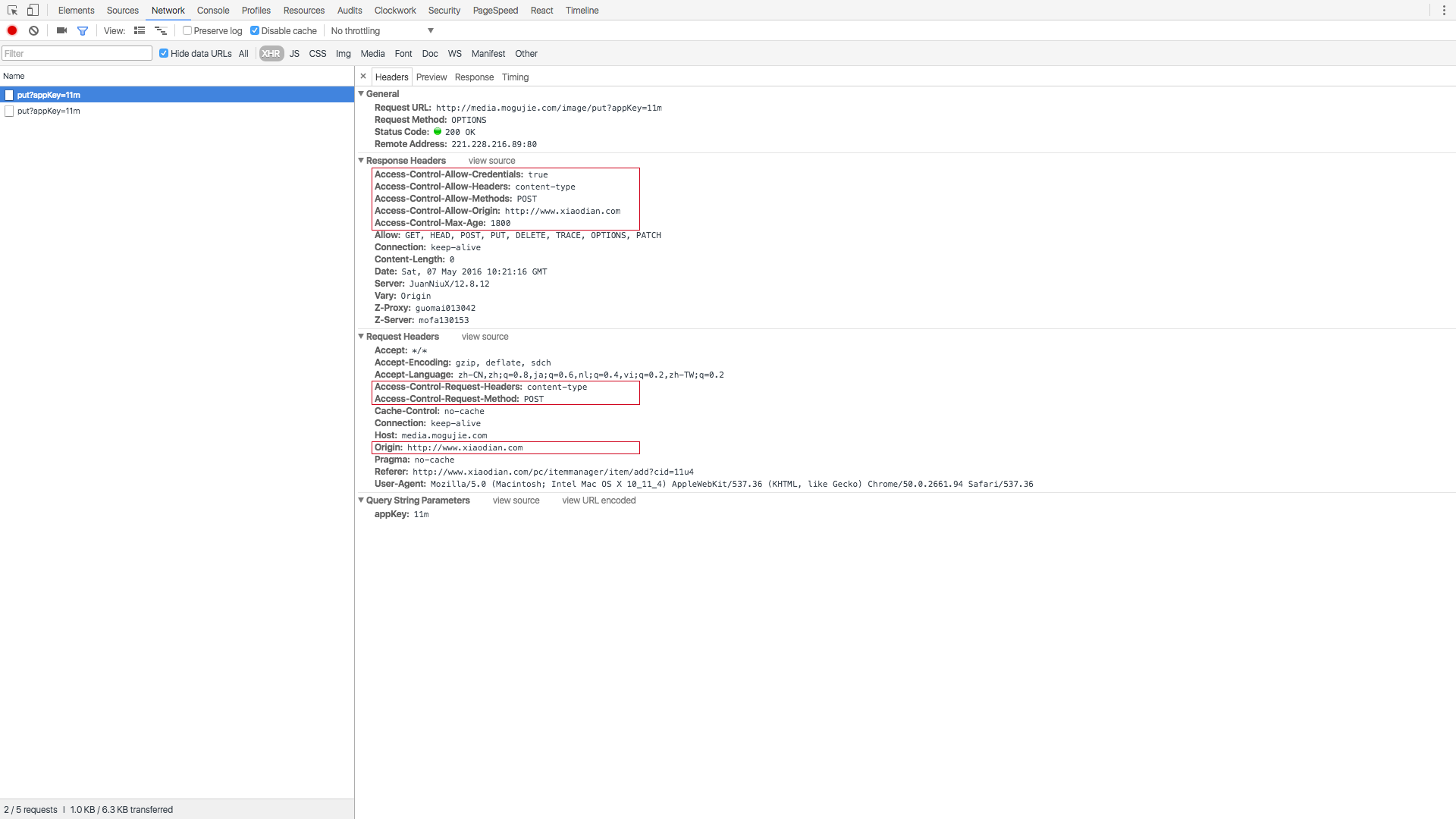
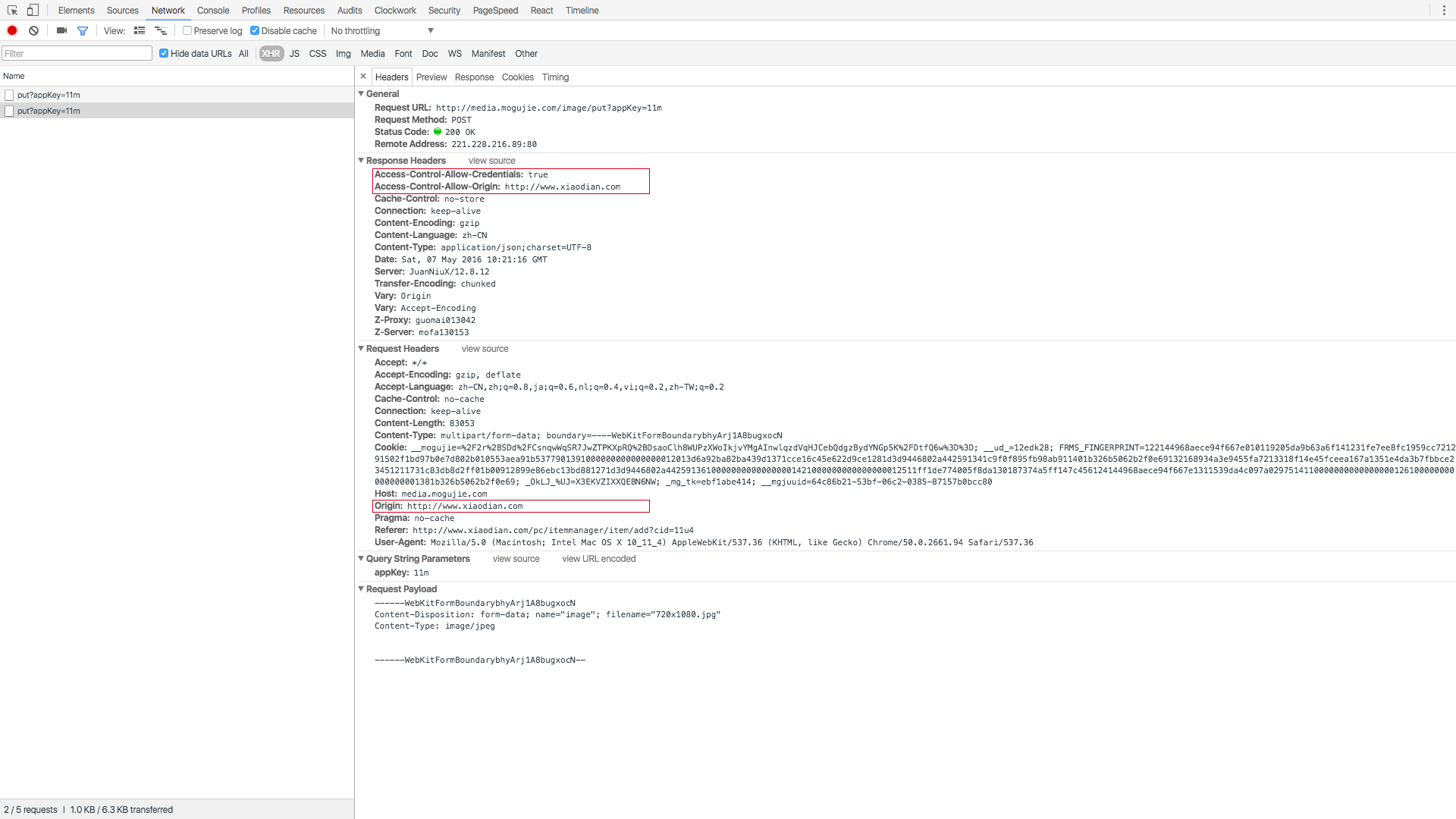
HTTP access control (CORS) - Cross-Origin Resource Sharing
- 简单请求
- 预检请求
http返回头
Access-Control-Allow-Origin: <origin> | *
Access-Control-Expose-Headers: X-My-Custom-Header, X-Another-Custom-Header
Access-Control-Max-Age: <delta-seconds>
Access-Control-Allow-Credentials: true | false
Access-Control-Allow-Methods: <method>[, <method>]*
Access-Control-Allow-Headers: <field-name>[, <field-name>]*static const auto maxPreflightCacheTimeout = std::chrono::seconds(600); http请求头
Origin: <origin>
Access-Control-Request-Method: <method>
Access-Control-Request-Headers: <field-name>[, <field-name>]*默认情况下 跨域XHR 是不会带上Cookie的,需要设置 withCredentials = true;