不设置z-index时的显示层级
本文的由来,在看 一淘九宫格的面试题 这篇文章的时候,发现 雨夜带刀 的实现方案没有使用z-index实现了层级的更改效果,于是便产生了好奇;问过几个前端,无果;经过一番google之后,得以下文档:
Standard blocks (DIV #5) in the normal flow, without any positioning property, are always rendered before positioned elements, and appear below them, even if they come later in the HTML hierarchy.
Positioned elements without z-index applied or z-index: 0 are on a higher stacking level than non-positioned elements.
大概意思是:
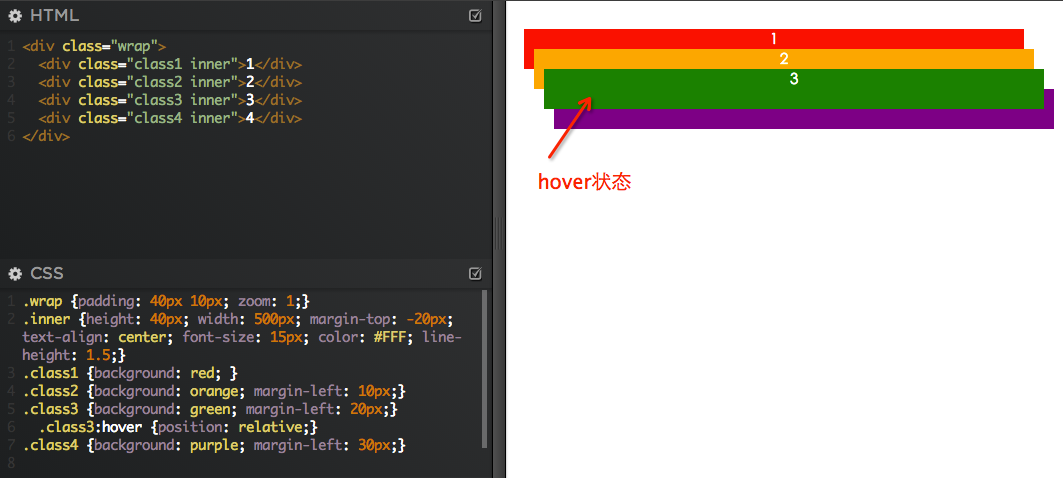
没有指定z-index的时候,定位元素要晚于非定位元素渲染,这样使得定位元素拥有更高的显示层级。

参考:
又学一招@@!
no thank!