数字点阵的动画实现
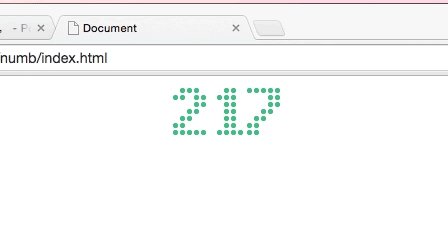
预览

原理
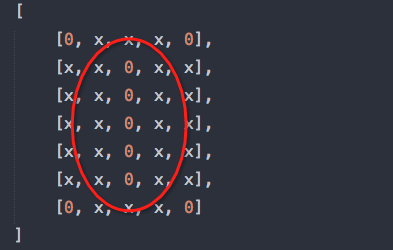
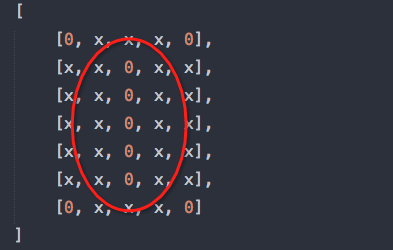
数字0的js数组点阵,7x5个 span 元素拼出一个数字出来,同样的方法实现 1-9 的数字
动画效果使用 css3 的 keyframes 实现
[
[0, 1, 1, 1, 0],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[0, 1, 1, 1, 0]
]

数字0的js数组点阵,7x5个 span 元素拼出一个数字出来,同样的方法实现 1-9 的数字
动画效果使用 css3 的 keyframes 实现
[
[0, 1, 1, 1, 0],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[1, 1, 0, 1, 1],
[0, 1, 1, 1, 0]
]
ZIP收了明天细看下。不过,这种动画现在貌似都用SVG或CANVAS画。。
楼主简直就是神一般的全栈工程师吖~赞个,这个赞