使用casperjs截出优雅的图片
前言
优化字体的显示
使用Chrome OS字体来代替serif, sans-serif, sans, monospace字体
/usr/share/fonts/default/truetype/croscorefonts
├── Arimo-BoldItalic.ttf
├── Arimo-Bold.ttf
├── Arimo-Italic.ttf
├── Arimo-Regular.ttf
├── Cousine-BoldItalic.ttf
├── Cousine-Bold.ttf
├── Cousine-Italic.ttf
├── Cousine-Regular.ttf
├── fonts.dir
├── fonts.scale
├── SymbolNeu.ttf
├── Tinos-BoldItalic.ttf
├── Tinos-Bold.ttf
├── Tinos-Italic.ttf
└── Tinos-Regular.ttf
0 directories, 15 files~/.fonts.conf
<?xml version='1.0'?>
<!DOCTYPE fontconfig SYSTEM 'fonts.dtd'>
<fontconfig>
<!-- Set preferred serif, sans serif, and monospace fonts. -->
<alias>
<family>serif</family>
<prefer><family>Tinos</family></prefer>
</alias>
<alias>
<family>sans-serif</family>
<prefer><family>Arimo</family></prefer>
</alias>
<alias>
<family>sans</family>
<prefer><family>Arimo</family></prefer>
</alias>
<alias>
<family>monospace</family>
<prefer>
<family>Meslo LG L DZ</family>
<family>Cousine</family>
</prefer>
</alias>
<!-- Aliases for commonly used MS fonts. -->
<match>
<test name="family"><string>Arial</string></test>
<edit name="family" mode="assign" binding="strong">
<string>Arimo</string>
</edit>
</match>
<match>
<test name="family"><string>Helvetica</string></test>
<edit name="family" mode="assign" binding="strong">
<string>Arimo</string>
</edit>
</match>
<match>
<test name="family"><string>Verdana</string></test>
<edit name="family" mode="assign" binding="strong">
<string>Arimo</string>
</edit>
</match>
<match>
<test name="family"><string>Tahoma</string></test>
<edit name="family" mode="assign" binding="strong">
<string>Arimo</string>
</edit>
</match>
<match>
<!-- Insert joke here -->
<test name="family"><string>Comic Sans MS</string></test>
<edit name="family" mode="assign" binding="strong">
<string>Arimo</string>
</edit>
</match>
<match>
<test name="family"><string>Times New Roman</string></test>
<edit name="family" mode="assign" binding="strong">
<string>Tinos</string>
</edit>
</match>
<match>
<test name="family"><string>Times</string></test>
<edit name="family" mode="assign" binding="strong">
<string>Tinos</string>
</edit>
</match>
<match>
<test name="family"><string>Courier New</string></test>
<edit name="family" mode="assign" binding="strong">
<string>Cousine</string>
</edit>
</match>
<match target="font" >
<edit mode="assign" name="autohint" >
<bool>true</bool>
</edit>
</match>
<match target="font" >
<edit mode="assign" name="rgba" >
<const>none</const>
</edit>
</match>
<match target="font" >
<edit mode="assign" name="hinting" >
<bool>false</bool>
</edit>
</match>
<match target="font" >
<edit mode="assign" name="hintstyle" >
<const>hintnone</const>
</edit>
</match>
<match target="font" >
<edit mode="assign" name="antialias" >
<bool>true</bool>
</edit>
</match>
</fontconfig>fc-cache -fv
# 查看一下字体是否选择正确
fc-match monospacejs脚本
example.js
var fs = require('fs');
var casper = require('casper').create({
stepTimeout: 3000
});
var url = casper.cli.get(0);
url = url || 'http://tool.lu/';
casper.start().viewport(1280, 800).thenOpen(url, function () {
// this.captureSelector('snap.png', '.post');
var filename = 'snap.png';
this.capture(filename);
this.echo(JSON.stringify({url: this.getCurrentUrl(), path : fs.absolute(filename)}));
});
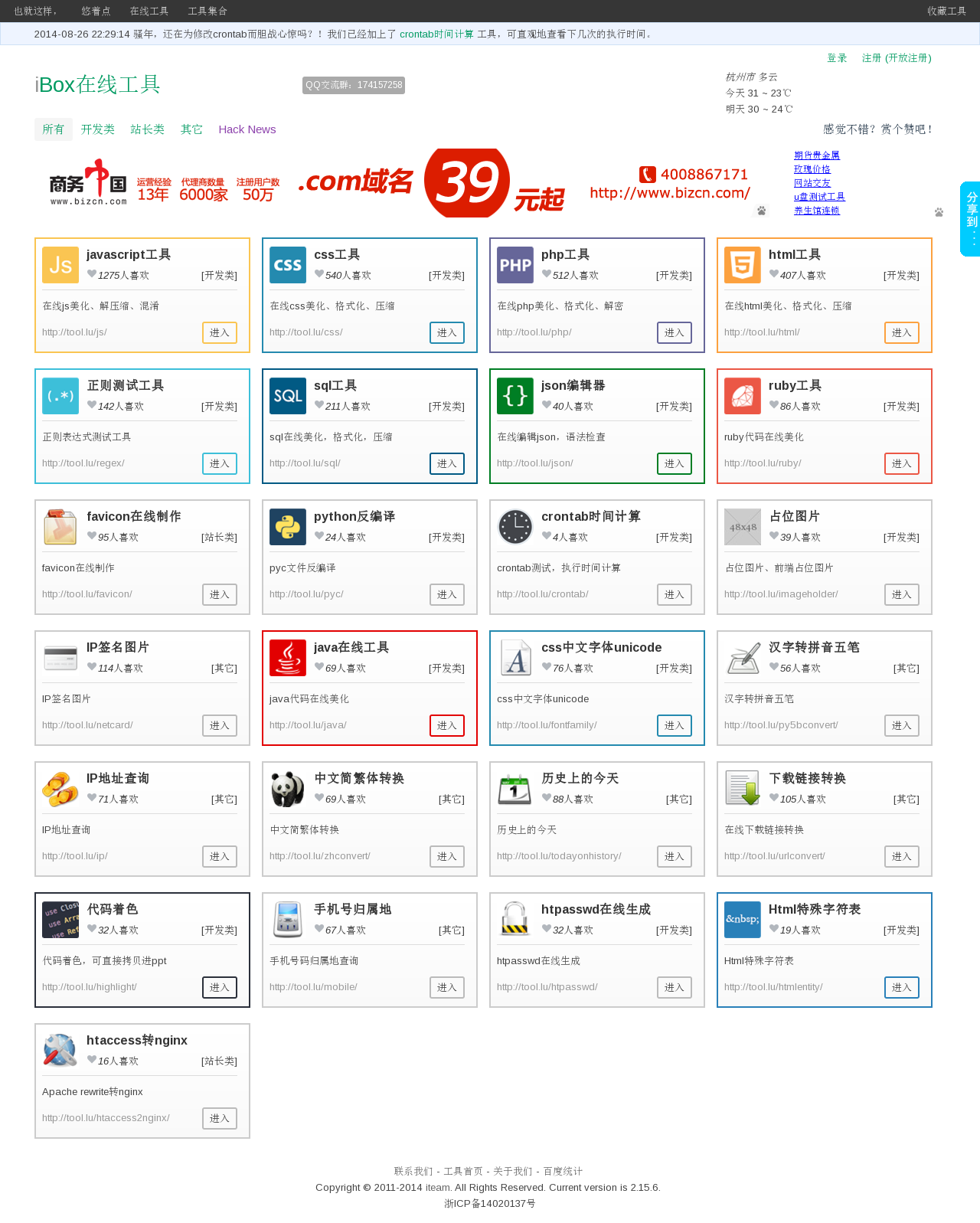
casper.run();casperjs example.js http://tool.lu/效果图

weibo取不了
你好,请问下中文字体显示大小不同,并且字之间还有空隙。
选个比较全的字体,应该就能解决的吧
字体我在网上搜到了,可是这两个文件是什么呢?我搜不到啊
├── fonts.dir
├── fonts.scale
文章的一开始就有提到
Arimo 这个字体支持中文嘛
/usr/share/fonts/default/truetype/croscorefonts
这些字体能提供下嘛,谢谢
很喜欢tool.lu,用了favicon在线制作工具很多次了。:)
谢谢!