网易式评论箱的实现
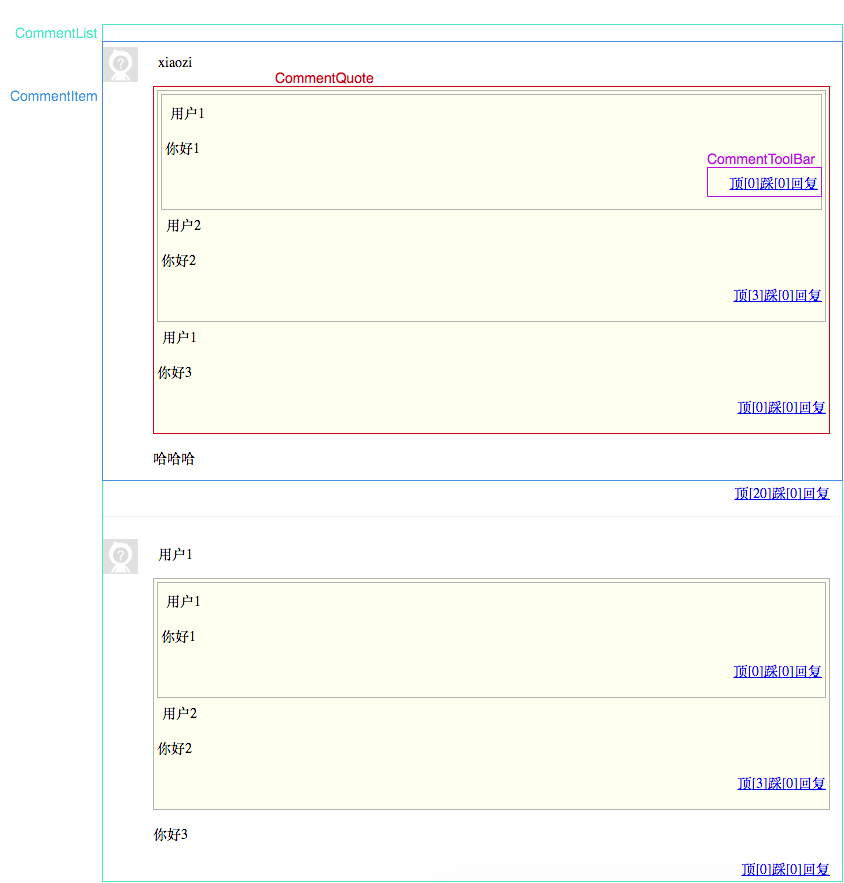
预览

实现
基础
- 表的设计
- 前端的实现
由于每个回复的展示都需要完整的引用路径,我们需要一个字段来记录本条回复所回复的回复 quote_id,在一个列表中如果每次都递归获取引用的评论,性能上会有很大的瓶颈,所以我们冗余一个字段,记录本条回复的引用路径 quote_path
CREATE TABLE `pre_comments` (
`id` bigint(20) unsigned NOT NULL AUTO_INCREMENT,
`article_id` bigint(20) unsigned NOT NULL DEFAULT '0',
`quote_id` bigint(20) unsigned NOT NULL DEFAULT '0',
`quote_path` varchar(255) NOT NULL DEFAULT '' COMMENT '记录最近的20个值',
`user_id` bigint(20) unsigned NOT NULL DEFAULT '0',
`username` char(15) NOT NULL DEFAULT '',
`content` varchar(1024) NOT NULL,
`up` bigint(20) NOT NULL DEFAULT '0',
`down` bigint(20) NOT NULL DEFAULT '0',
`created_at` datetime NOT NULL,
`updated_at` datetime NOT NULL,
`deleted_at` datetime DEFAULT NULL,
PRIMARY KEY (`id`),
KEY `idx_article_id` (`article_id`),
KEY `idx_user_id` (`user_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;数据展示流程:
- 获取最新的10条评论
- 获取与最新的10条评论相关被引用的评论,最大层级不超过20,超过20的使用查看更多跳转到单独的评论页面
- 组装数据,返回json
- Reactjs渲染数据

用伪代码可以表示为如下结构
<CommentBox>
<CommentList>
<CommentItem>
<CommentQuote>
<CommentQuote>
<CommentToolBar>
<CommentForm></CommentForm>
</CommentToolBar>
</CommentQuote>
<CommentToolBar>
<CommentForm></CommentForm>
</CommentToolBar>
</CommentQuote>
<CommentToolBar>
<CommentForm></CommentForm>
</CommentToolBar>
</CommentItem>
</CommentList>
<CommentForm></CommentForm>
</CommentBox>优化
- 分库分表
- 通用计数组件
- 缓存
- 静态化
通过查询场景来决定分库分表的策略
- 根据articleId查询最新的评论
- 根据articleId 和 commentId更新计数
- 根据articleId 和 quoteId写入新的评论
- 展示某个用户(userId)所有的评论
其中有两个分表的路由key articleId 和 userId
未完待续
收藏了
http://tool.lu/sql/ 坏了