占位图片的优化
背景
在前端开发切图的时候,很多时候示例图片都是不需要的,只需要一个尺寸的图片,还方便后端清晰的知道要输出的图片尺寸。
对于访问时候的优化,有2个方案:
- 使用cdn回源 (对于对外开放的服务,自然会在cdn上留下大量一次性的图片)
- 在服务器的内存中生成图片返回 (由于只是提供开发者使用,只要对http缓存做好优化,压力不会很大)
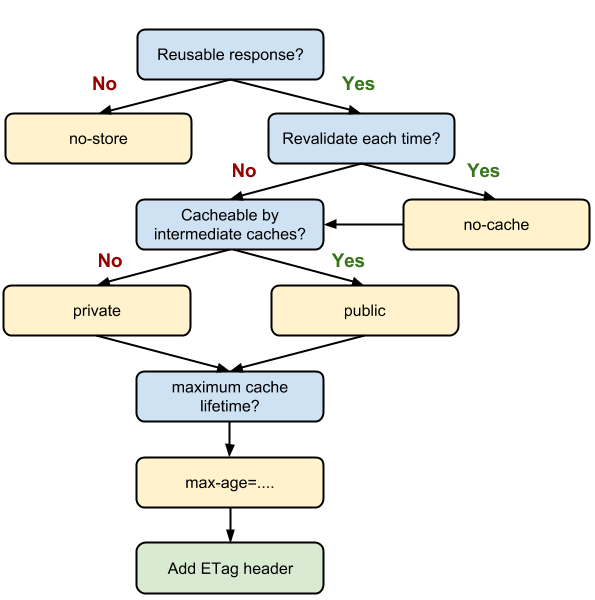
大家都知道对于静态图片,nginx对于缓存这些东西都给我们做好了,只需要1~2行的配置就可以搞定;但是注意了,我们这里是在程序中动态生成图片,所以我们需要关心http中浏览器的缓存头
Etag
Expires:
Cache-Control: max-age=3600
Last-Modified:
If-Modified-Since:
ETag:
If-None-Match:Cache-Control

这里我采用的是对 text, fg, bg, width, height 进行md5处理,因为这几个值就可以确定唯一的图片
$md5 = md5(json_encode(compact('width', 'height', 'text', 'bg', 'fg')));
$etags = Input::getEtags();
if (isset($etags[0])) {
$etag = str_replace('"', '', $etags[0]);
if ($etag === $md5) {
App::abort(304, '', ['Content-Type' => 'image/png', 'Cache-Control' => 'public, max-age=31536000', 'ETag' => $md5]);
}
}YUV 图片文字颜色的获取 (颜色明亮度)
更多的使用的时候,往往我们只需要指定背景色,不关心文字的颜色(能看清就行);于是在不同的背景色下面,我们都需要让文字颜色和背景色保持一定的对比度,好了直接看代码吧
$greyLevel = $r * .229 + $g * .587 + $b * .114;
if ($greyLevel >= 189) { // 192
$fg = '#666666';
} else {
$fg = '#ECF0F1';
}字体选择的优化
全英文的情况下 Georgia 的展现效果比较不错,但是包含中文之后效果就大打折扣,所以这里有个小兼容
$fontFamily = 'Georgia.ttf';
// 如果包含中文
if (preg_match('/[\x{4e00}-\x{9fa5}]/u', $text)) $fontFamily = 'yahei_mono.ttf';安全控制
由于图片的生成会消耗一定的内存,而且图片尺寸越大,耗的内存越多,所以这里对生成图片的尺寸做了1个限制,就是高宽都必须小于等于 2048,否则返回 404