jQuery-pjax的坑
白话解释:利用ajax进行页面的局部刷新,并可以实现浏览器前进后退 的一个库
bower install jquery-pjax -S --allow-root使用
官方文档上是这样写的:
$(document.body).pjax("a.btn", ".container");神马?没搞定?

额!确实没搞定,于是第一个想到的就是google。无奈转载太多,而且提供的demo没有一个正常工作的(PS:鄙视转载无验证)。
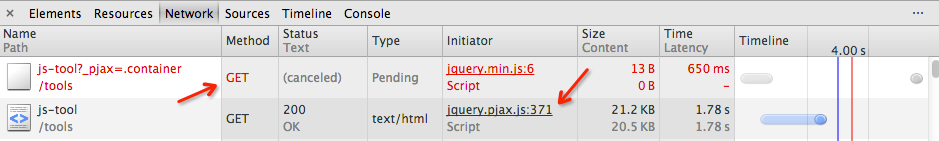
根据上图中提示的代码位置,找到了locationReplace,在根据xhr请求被cancel,定位到代码223行,输出错误为timeout,找至196行,发现插件的默认值中根本就没有timeout选项,于是设置超时10s就解决这个问题了:
$(document.body).pjax("a.btn", ".container", {timeout: 10000});PS:不知官方文档使用方法为何没有提及,不知我国人写出demo之后有无测试过
我的没搞定,可以教教我么
教什么?
请问博主:typecho如何使用pjax技术 求解?
教教我好吗 联系我。。。我的邮箱 qq
来撸撸 工具里面进来的
博主厉害!赞!!!那么多人乱抄一气浪费自己和别人的生命,太坑了,折腾了半天,原来是必须有个timeout参数,那么多例子全都错着来,官方文档也如此。
原来如此~~~~
pjax好像很高大上的样子@@!
... 你又来了,又是bing上搜过来的?